UX beats misinformation, National Parks go digital, Junior designer level up, Upping org UX maturity
Hey designers,
I hope you’ve been surviving it out there. It feels like it’s been an eternity. I had my annual trip back to the U.S. and came back to an unfinished reno so I’m struggling to find the time to focus on UX content. Needless to say, I’m very sad about it….
However, as I sit here in the early morning and wait for my late contractor to arrive I’ve found some time to write to you!
In case you missed it…
🎥 Don’t use these design prompt generators - The easiest way to turn off a hiring manager is by including one of these in your portfolio
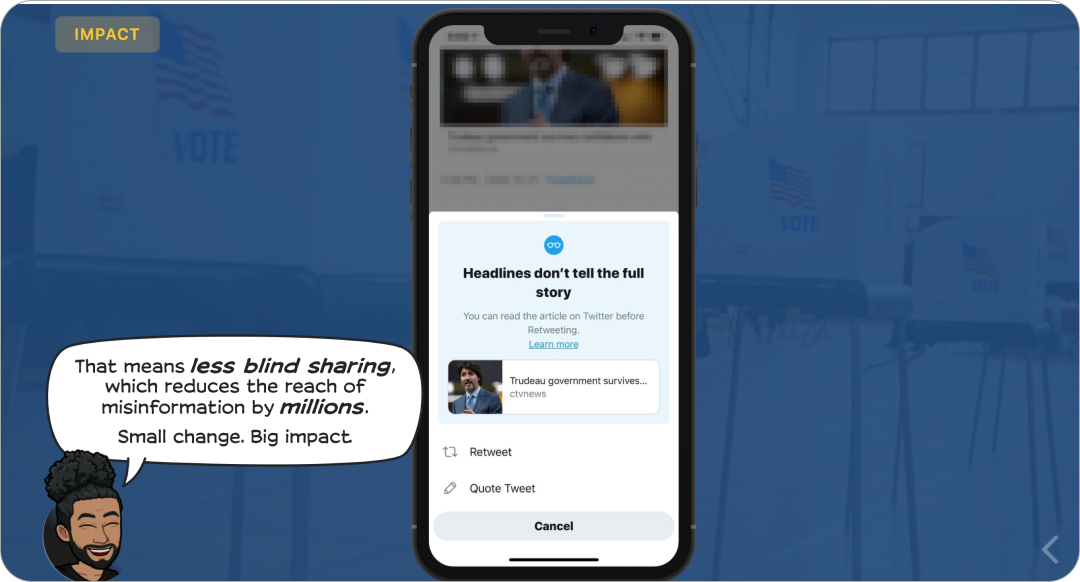
How simple UX can reduce the spread of miss-information
The case study guys have done it again. They take us through an insightful look at how making it too easy for users can create bad behaviors and actually have a terrible impact on the user base as a whole. In UX, you should always consider the potential harm your solution can have and how to mitigate it. Hopefully, before it even happens. On the other hand, sometimes there’s really no way to see how your design might be abused.
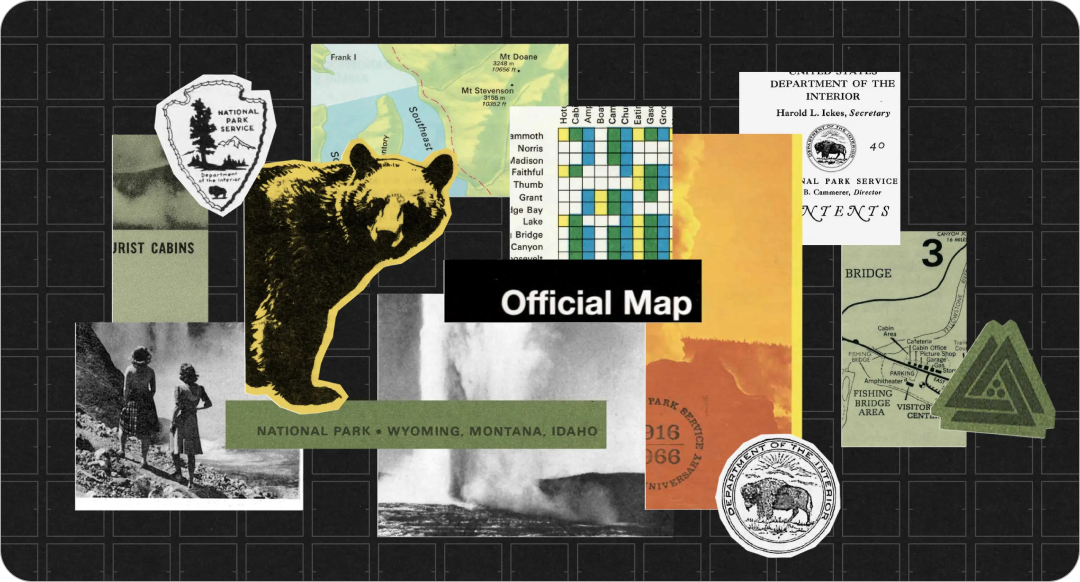
The National Park Service goes from paper to pixels
An awesome look into the history of the design for America’s National Park Service and how well before the digital age Massimo Vignelli created a system standardizing both graphic components and production for all its print publications. Sound familiar? *cough* Design Systems *cough cough*. This Figma article is a really cool look into how the agency used this awarded Unigrid system as a jumping-off point for the digital app for the entire NPS service. No small undertaking…
Reader Q&A
Tailored advice and resources based on the career challenges and skill-building goals you shared in my reader survey.
“I have reached a stage in my career where I am no longer a junior, but I am unsure how to progress to the next level for a senior designer role.”
That’s a tough spot to be in. First, I recommend checking out my article: The difference between a junior, mid, and senior level designer. It’ll give you an overview of what mid-level and senior roles require. However, if you’re looking to level up in a specific company, always look to their role requirements first and then map which skills you need. From there, it’s just a matter of finding projects that let you practice those skills. If you have a manager or senior stakeholders, let them know your aspirations so they can help you find projects to tackle. Or create the opportunities yourself. Identify problems others might not be thinking about, try your hand at solving them, and come back to your stakeholders with a proposal.
“Developing my toolkits and learning frameworks - in short, finding ways to increase team efficiency and maturing the design culture within the company.”
Been there, my friend. Maturing the design culture can be a mountain to climb, for sure, but one that can be super fruitful. To give a little insight into how I’ve approached this before might help you wherever you are on that journey. First and foremost, I asked to be invited to the more strategic meetings that were taking place, especially the quarterly and annual planning cycles. Purely to observe and absorb. This gave me the information I needed to propose larger design initiatives that would have more impact on the strategic goals. Getting design away from just being the pixel pushers they were seen as. Coming forward with the results of these projects started to change the perception of the value design could bring. For me, the steps that really helped were: 1. Information gathering 2. Creating a plan 3. Providing more visibility into the value design can bring
But wait, there’s more
Like visual content about UX & Product Design? Follow me on Tiktok or Insta
Here are some resources I’ve created specifically for designers
I go a bit more in-depth on specific topics over on Medium and LinkedIn but sub to this newsletter for regular goodies in your inbox 😎